The Sitecore GraphQL API is an implementation of a GraphQL server on top of Sitecore. It is designed to be a generic GraphQL service platform, i.e. it's designed to host your API and present it via GraphQL queries. The API also supports real-time data using GraphQL subscriptions.
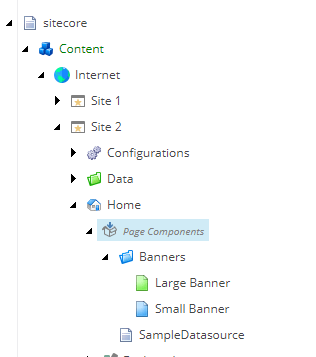
Last year we worked on building sites based on Sitecore JSS architecture. As usual, all of our pages had a datasource that are located in an item in the PageComponents folder:

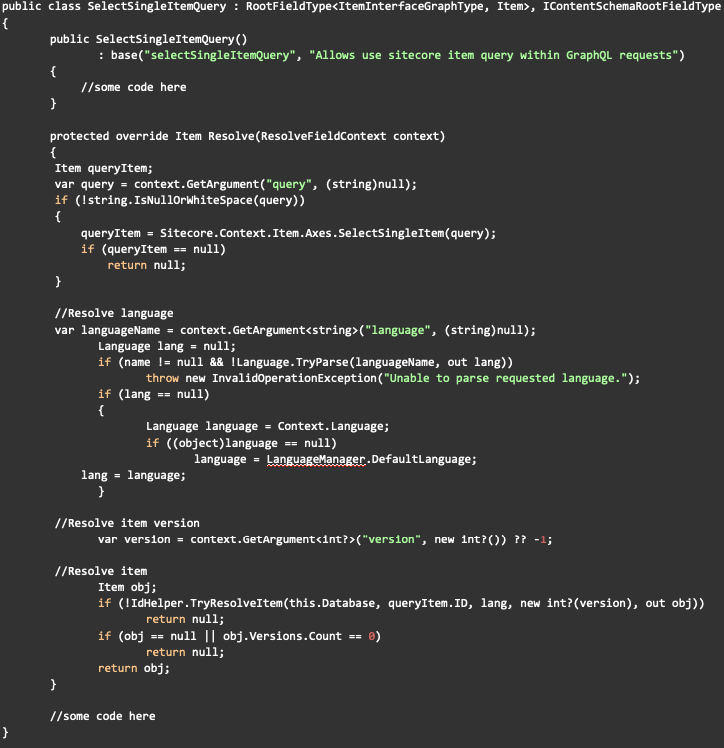
For example, we want to have a component that renders all banners from the Banners folder. We use the Component GraphQL Query to define a structure of data that comes from the Layout Service. By default, GraphQL doesn’t support the Sitecore item queries, such as query:./*[@@name='Page Components']. But sometimes it would be great to have more flexibility than requesting an item only by item path or its ID. To make it possible, we decided to build a custom query. You can find the code below.

The complete code is available by the link.
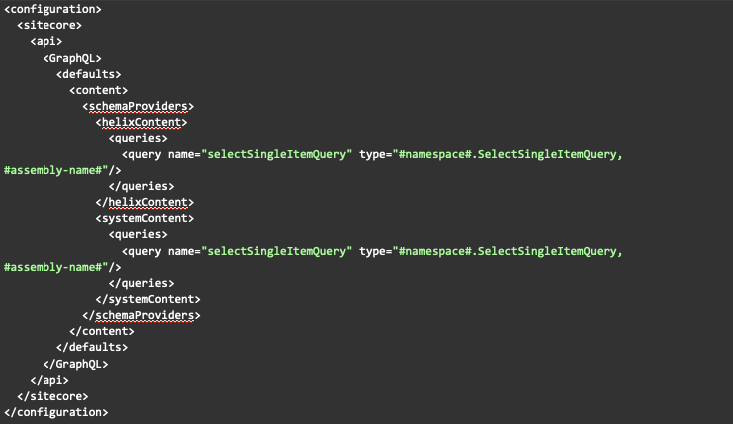
Then we need to register our query:

The config file is available here.
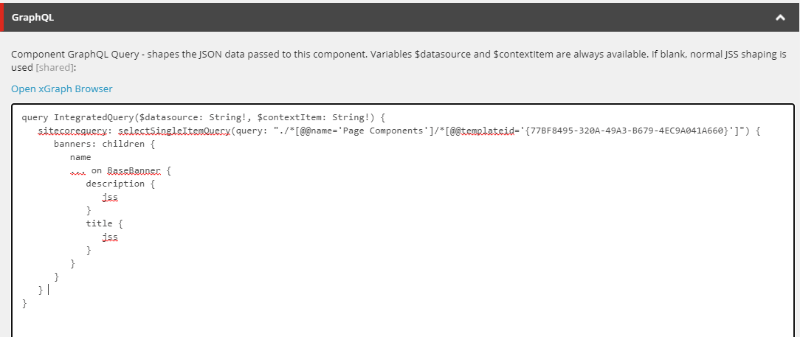
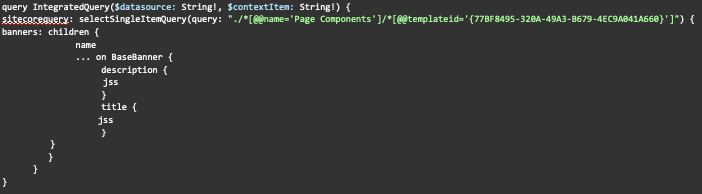
When the query is deployed to the website root, we can build the following query:


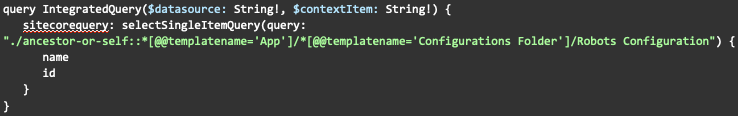
Also, using this extension, we can can rebuild the query mentioned in GraphQL Extensibility: SiteRelativeItem Query by building the query like below.

The result will be the same as in the case of using the SiteRelativeItem Query.
