
Businesses hardly need to be reminded that among the top priorities in any industry is time-to-market. This means that you either learn to speak the time-to-market language fluently, or the competition drowns you out. In a digital world, companies of all sizes and breeds invest in technologies that optimize, automate, and expedite service delivery. This is exactly what Sitecore offers when it comes to building a robust website and a highly personalized customer journey. However, no technology is magic by itself. The magic only works when you know how to handle and maintain it. The same goes for technology and how you implement it.
Whether you just adopted Sitecore or have been using it for some time, when issues arise, it might be tempting to blame them on the technology’s immaturity. In reality, it’s probably all about implementation.
To make the most out of your Sitecore-based website, let’s take a look at some scenarios gone wrong, as well as a few remedies.
Scenario 1: Poor performance at PageSpeed Insights
Google PageSpeed Insights assigns a maximum performance score of 100. Anything in the 90–100 range signals that you did a good job; 50–89 is acceptable but calls for improvement, while 0–49 falls in the “Houston, we have a problem” range. The good news is that PageSpeed Insights not only notifies about low page load speed, but it also outlines the potential causes and solutions.
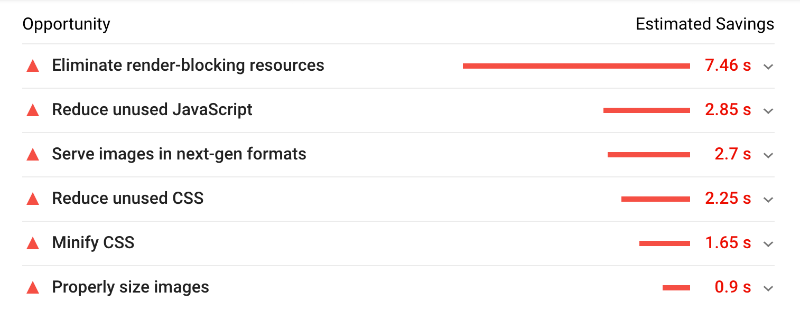
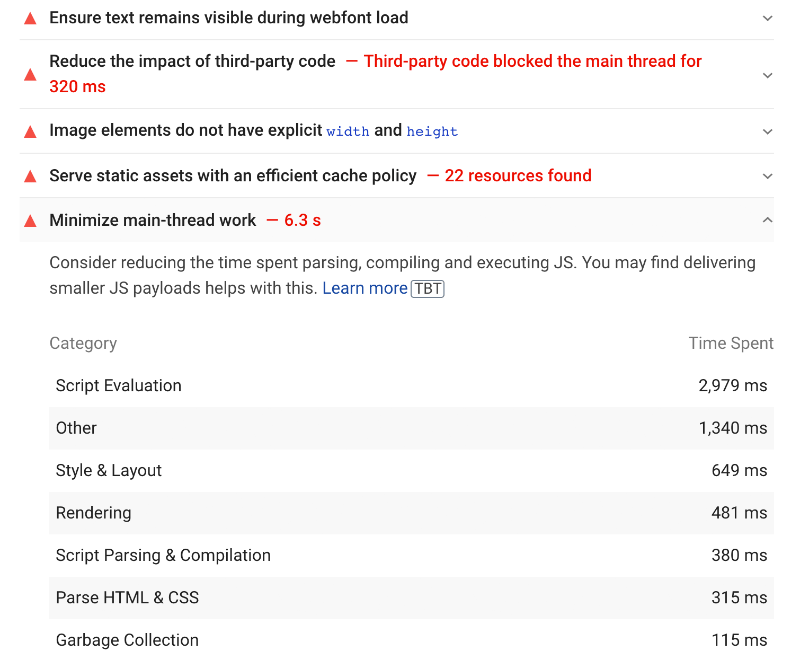
If you take a closer look at the Opportunities and Diagnostics sections at PageSpeed Insights, you’d be surprised by how much third-party scripts slow the page down. In the example below, unused JavaScript and CSS rob you of 6.75 seconds. Third-party scripts to check out include the Google Analytics and Google Ads Remarketing tags, Hotjar, the Facebook pixel, the Twitter website tag, Yandex Metrika, etc.
(The example uses analytics for the mobile version of a website.)


Yet another mobile-specific problem comes from heavy or poorly sized images. The frustrating thing about this for your customers—apart from the slow loading speed—is the waste of cellular traffic.
So far, you are behind by 13.95 seconds. Can you afford this?
How can this be addressed? At the early stages of creating an implementation roadmap, identify the instruments (plugins, analytical tools, etc.) that will supply your business with valuable insights. This is essential to balance between data-driven decision-making and third-party scripts that may adversely affect performance and speed. Regularly monitor whether the integrated tooling does, in fact, meet your needs, and disable what is no longer useful. Finally, promote writing clean code and following best practices across development teams.
Scenario 2: No analytics available
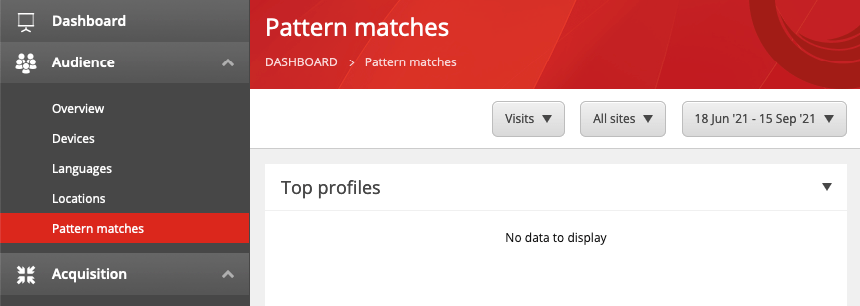
Every company looks for analytics relevant to its business, but Sitecore won’t track what you need until you make your priorities clear. So, if your analytics dashboard is blank or you get contradicting data, it’s not a problem with Sitecore; it’s a matter of a lack of configuration and soft spots in your digital strategy.
For instance, Sitecore provides default analytics—such as the number of visits, traffic sources, user geography and devices, pages visited, etc.—without the need for additional configuration. However, to track behavior patterns, conversions, goals, and their value, as well as campaign performance, you’ll need to configure Sitecore. But what about business-specific analytics?

At some point, it may also seem that the package available under your licensing isn’t paying off. But is this really true?
How can this be addressed? Decide on what analytics to gather to create a digital strategy that aligns with your business objectives. For instance, you want to track how many unique users played a video on your website and how many times each user did so. While these might seem interconnected at a first glance, these are two different metrics that have to be configured separately. All analytics platforms come with default functionality that has to be tuned to business workflows, which of course vary from company to company. So, after you’ve figured out which analytics made your short list, give an in-house development team time to configure Sitecore to track these metrics. (This may take a while, so make sure the time frames on your implementation roadmap are reasonable.)
To avoid any Sitecore problems related to licensing, pay close attention to which offer you’re actually signing up for and how you’re using it. Many get the Sitecore Experience Platform, which is packed with advanced marketing tools, and then hardly use those features, swapping them for Google Analytics. On the other hand, note that Sitecore Experience Manager does not include advanced analytics and personalization is limited to a small set of conditions, so make your choice based on your specific goals.
Manage large amounts of content, engage customers, and personalize offers
Scenario 3: Impaired personalization
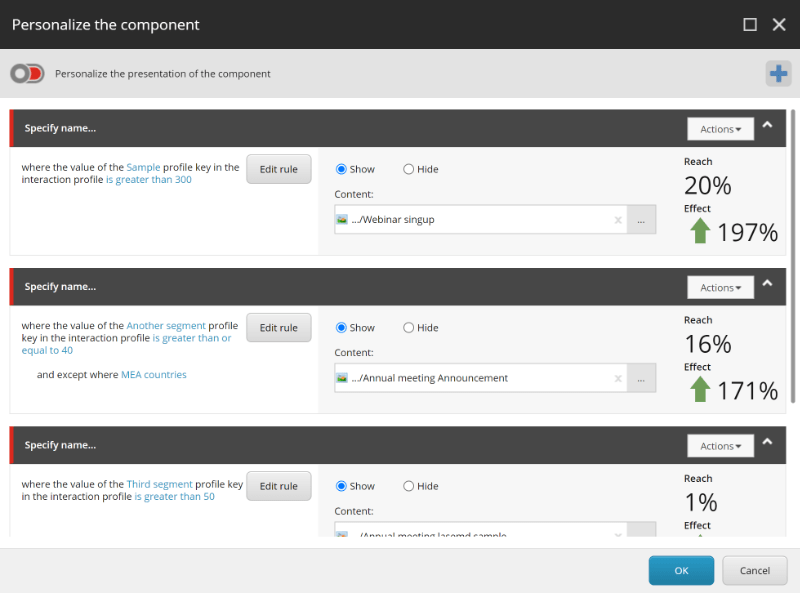
Personalization is why brands around the globe choose Sitecore in the first place. However, to get a highly personalized website, it’s not enough to just adopt the technology. Each business has unique needs, which, in turn, calls for a unique approach, and the platform can’t just miraculously learn all this. Sitecore provides a business with all the necessary instruments to achieve its goals, but these instruments require configuration. It’s sort of like Legos—you get the building blocks to construct a submarine, a cruise liner, or a spaceship—it’s all a matter of assembling them.
How can this be addressed? Yet again, take the time to tailor a digital strategy to your business objectives. This strategy should be based on target audience research, communication channels, types of content, etc., to pave the way from where you are to where you’re heading.
Your roadmap needs to allow enough time to gather the relevant customer data required to enable personalization. Your in-house team should build the roadmap and workflows in accordance with the Digital Experience Maturity Model. This model describes the different stages of Sitecore personalization, calling for specific actions and processes to achieve the highest level of personalization.
Before getting down to website development and implementation, make sure you’ve worked out a detailed information architecture. It has to outline every single component of every single page to be personalized (headers, banners, product listings, navigation, recommendations, etc.). Do not overdo it with component atomicity. Breaking the system down into too many small configurable components may result in maintenance overhead and an unpleasant experience for your website content editors.

You can also check out our article about how CRM- and rule-based Sitecore personalization improves conversion rates.
Scenario 4: Poor overall performance

How can this be addressed? When building an architecture, stick to paradigms that promote component independence and isolation. This way, you will get ease of maintenance without rewriting the whole system when you need to introduce a small change. Lay the foundation for high availability and scalability at the infrastructure layer, while ensuring proper resource allocation. Enable system health monitoring to instantly identify a point of failure and provide insight into how resources are used. Be sure to implement continuous integration/delivery (CI/CD) pipelines to automate and shorten the release cycle, as well as to keep up with timely upgrades. It is also important to ensure sufficient test coverage.
For more insight, check out our success story of a nationwide tourism agency that built a robust Sitecore-based website managed by a team of 40 international authors and localized into 15 languages. The system is deployed to two content management servers, which is enough to sustain high loads without adverse impact on the admin panel’s performance.
Related customer story
A National Tourism Agency Integrates Sitecore with 30+ Data Sources from Partnering Organizations
Scenario 5: Difficulties with Sitecore integration/deployment/upgrade
Integration. Some may argue that Sitecore is hard to integrate into an existing technology stack or an ecosystem of other products. In reality, most integrations that turn out to be tiresome and time-consuming are rooted in a lack of expertise or a failure to observe best practices.

Deployment. You can also hear complaints related to the costly infrastructure needed to deploy Sitecore. But this certainly depends on your priorities. If you aim to ensure availability under high loads, on-demand scalability, fault tolerance, and zero downtime, then obviously you’re going to have to make a significant investment.
Upgrades. Now and then, you can hear stories of a Sitecore-based project taking months to upgrade. It would be unfair not to mention that Sitecore admits the existence of particular constraints in the process. The company is working to improve this as the platform gravitates toward the SaaS model. However, it's not fair for businesses to blame Sitecore for the technical debt they accumulate because platform updates are not their number one priority. To be fair, we totally understand why they may not be the top priority, considering how complex the process of adopting a digital experience platform can be.
How can this be addressed? One of the keys to smooth integration with Sitecore is following the instructions and best practices available in the official documentation. If your in-house team is still experiencing difficulties, turn to a trusted integrator for a consultation, training, or the implementation itself.
As noted above, building a comprehensive infrastructure that meets your business objectives is worth every penny. To ensure the deployment pays off, you can consider containerization for isolation, improved maintenance, high availability, scalability, automation, etc. Earlier, we mentioned CI/CD pipelines to further automate multiple operations, including deployment and upgrades. There are also countless other ways to achieve particular goals, e.g., establishing content delivery networks to manage the load or enabling load balancing.
Plan upgrades well in advance—preferably, at the implementation stage. It’s better not to change Sitecore configuration or override the default Sitecore assets and tools. Isolate Sitecore and your project deployment artifacts to minimize dependencies and streamline upgrades. Finally, set aside enough time to introduce the changes that will inevitably be required as the technology evolves.
