
Why do you need it?
According to statistics near 80% of online shopping orders are abandoned, i.e. they are not converted into a purchase.
On the other side, according to Moonsend:
- near 45% of Abandoned Cart emails are opened
- near 50% of opened emails are clicked: 21% of all the emails are clicked
- near 50% of users who clicked, completed their purchase: 10.7% - is a conversion rate of completed purchases
For more information, this infographic can be checked.
That means, abandoned cart emails can help your business to bring customers back to website and near 10.7% of them will complete abandoned purchase.
About Sitecore Send
Sitecore Send or Moosend - is an email marketing platform. It allows to create and track activity of the following topics:
- Email Campaigns: Regular, A/B Testing, Repeatable
- Transactional Emails: e.g. email address confirmation, account creation, order confirmation, etc.
- Sign-Up and Subscription Forms: forms, that allows to track your website visitors.
- Automation Workflow: allows to create automated marketing campaigns, e.g. Abandoned Cart automation.
How Abandoned Cart works with Sitecore Send

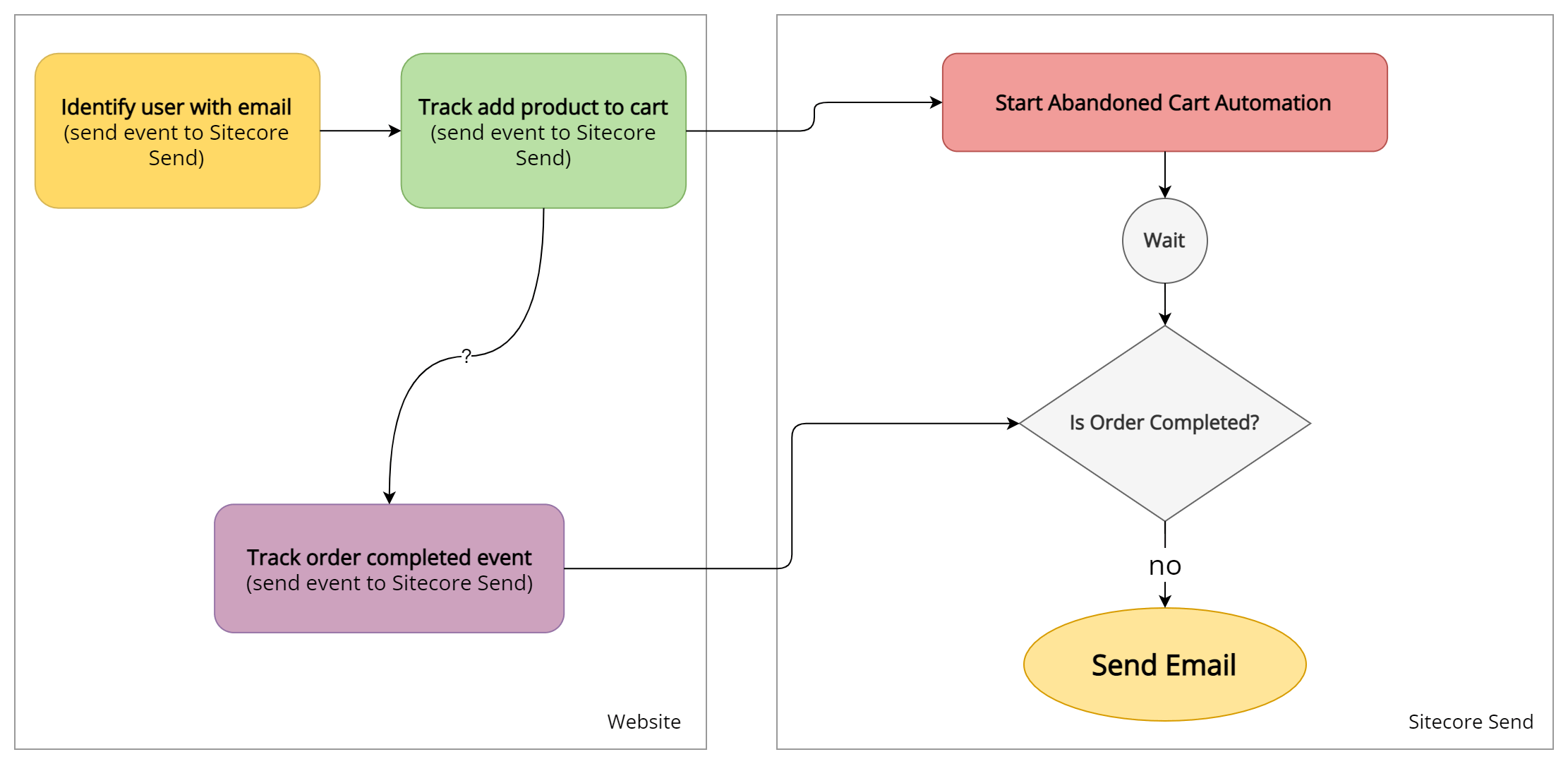
Abandoned cart works in the following way:
- We need to identify user
- Track add to cart event with JS library
- Track order completed (if it was) with JS library
- Configured Automation will work to identify abandoned carts and send emails to customers.
Abandoned Cart Automation
Create a free Moosend account
You can try Moosend for free during 30 days. See here how to create a new account. And your free trial allows you to create an Automation Workflow.
Create Abandoned Cart Automation
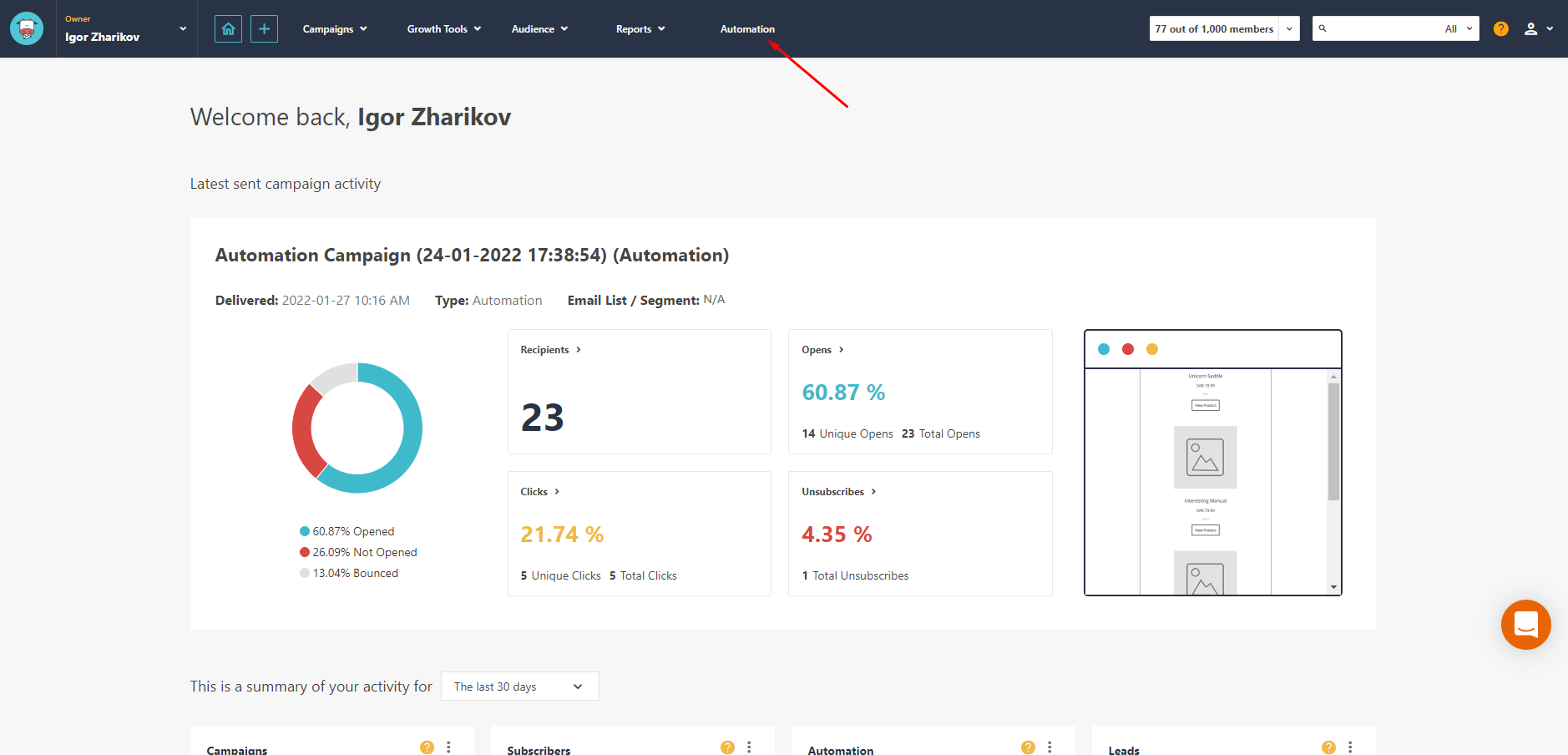
- Login to the moosend site.
- Go to Automations section:

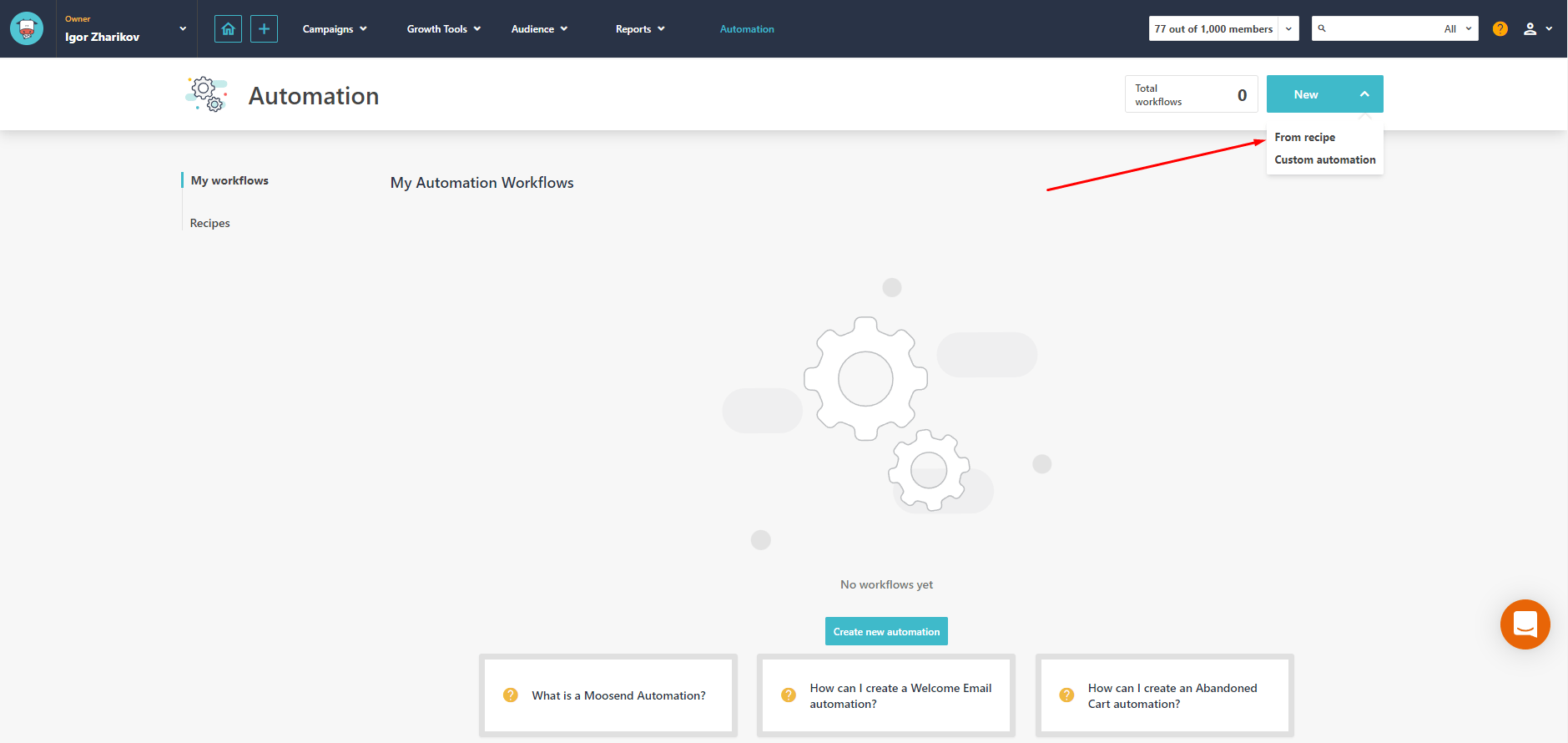
- Create a new Automation from recipe:

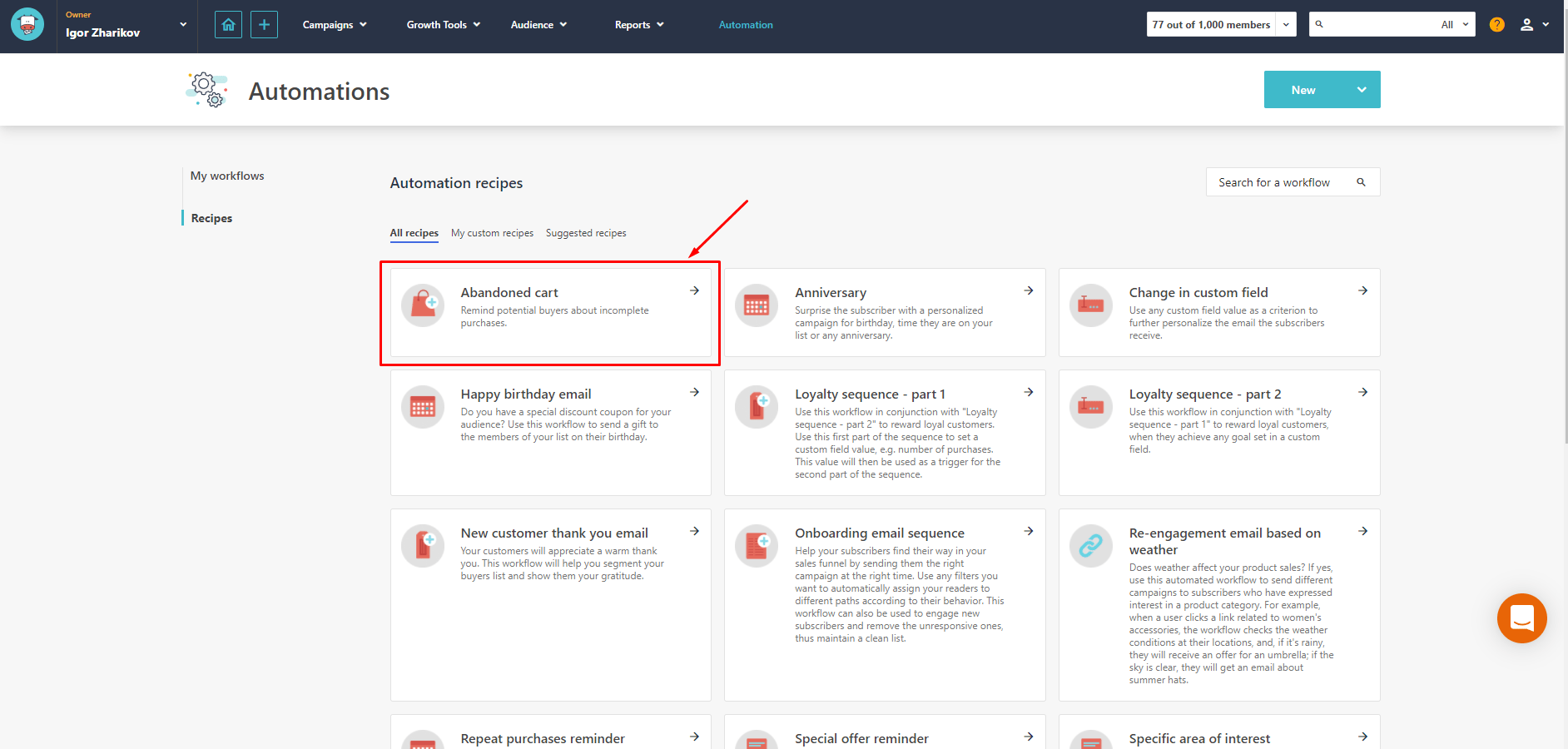
- Choose predefined Abandoned Cart Automation recipe:

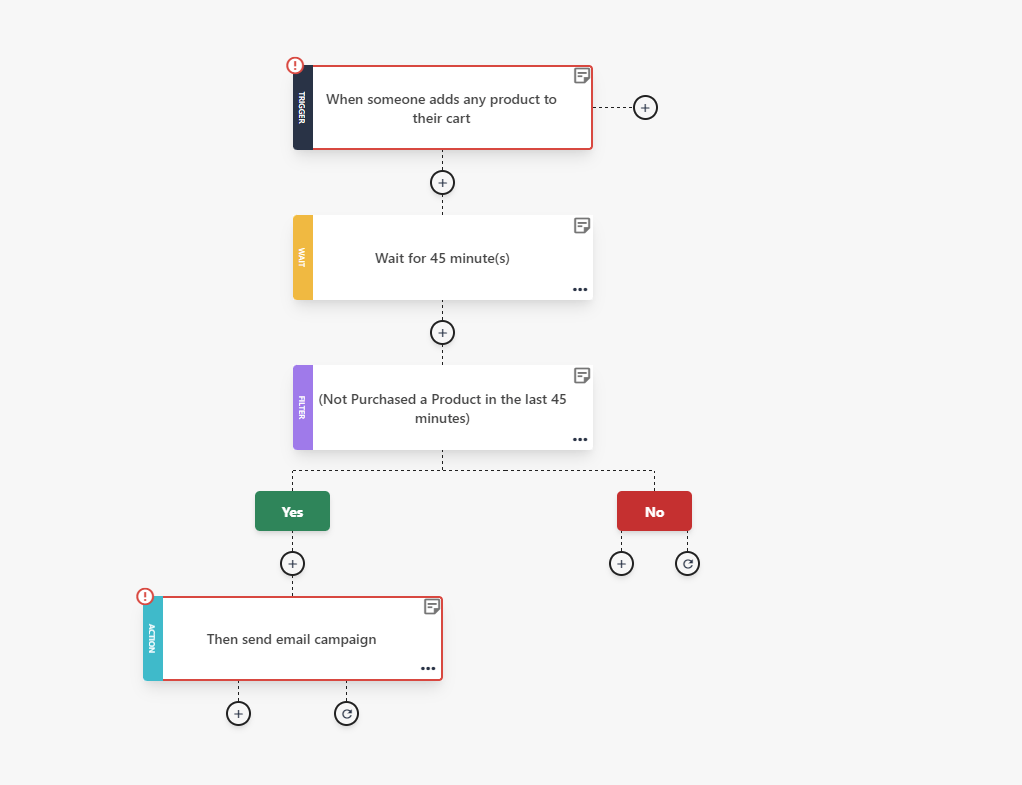
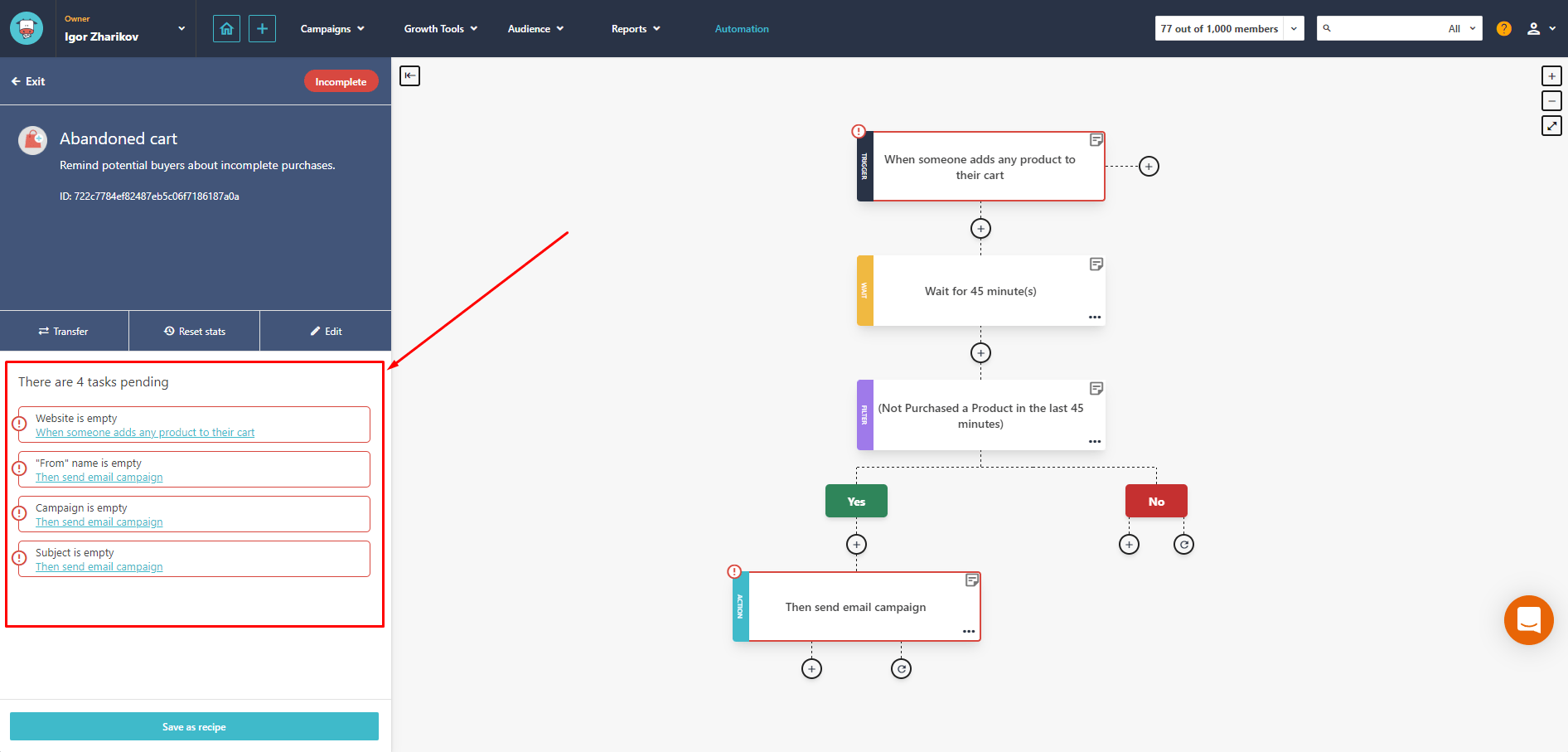
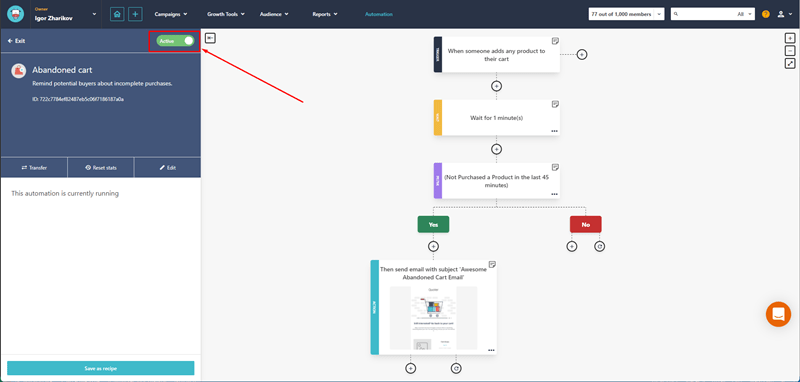
- Now you can review the OOTB Abandoned Cart Automation:

- As you can see the created automation contains some errors and is incomplete:

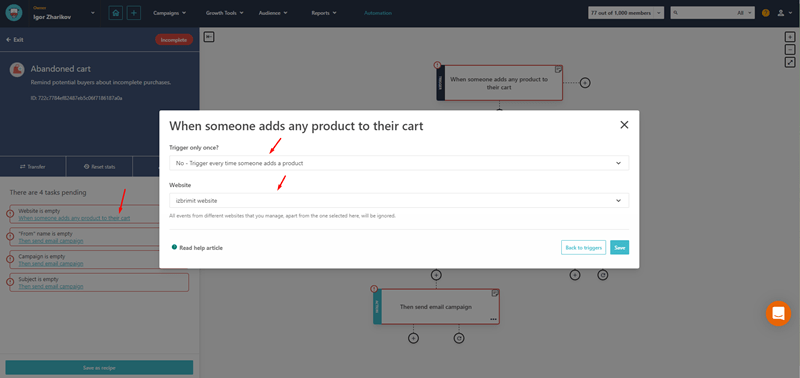
- Lets start to resolve those conflicts. Firstly it's required to set website:

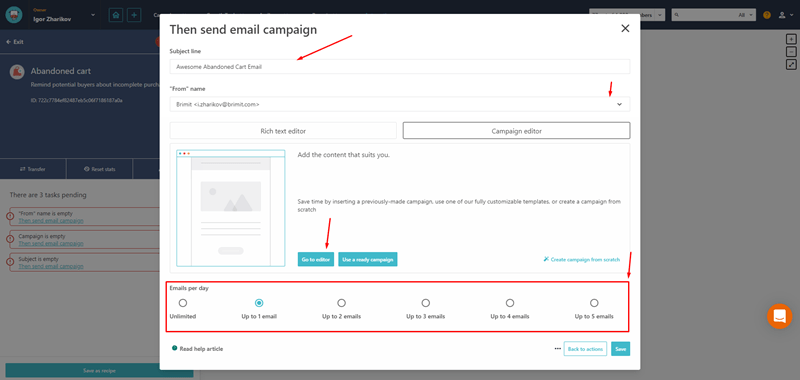
- Then it's needed to populate campaign details:

- Enter the Subject of the email campaign
- Select sender from sender list. If the list is empty this guide can be used to create sender.
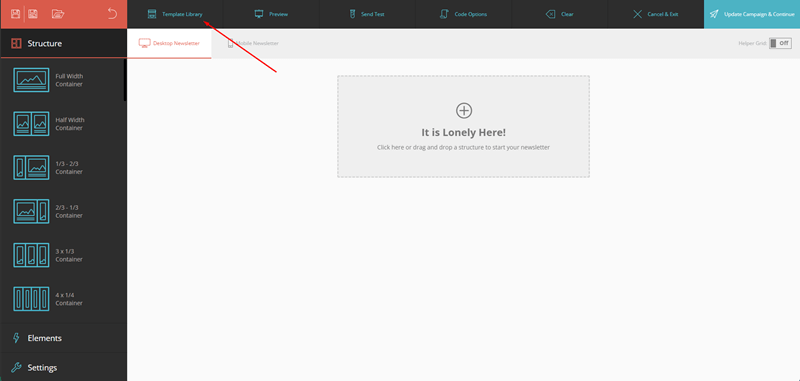
- In Campaign Editor section press 'Go to editor' button. You are redirected to newsletter design page. Choose 'Template library' there:

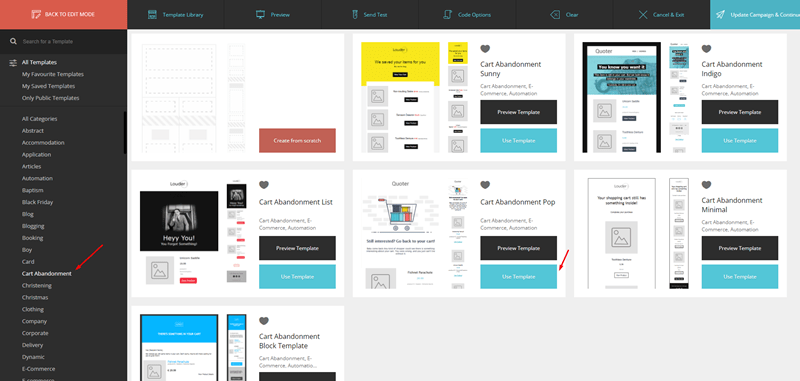
- In template library choose any Abandoned Cart template you like:

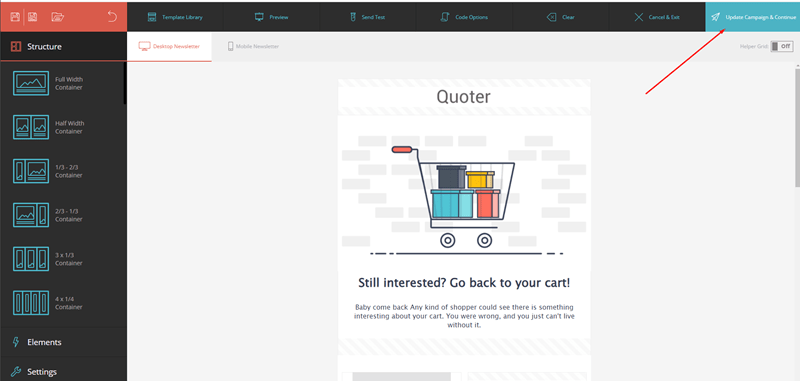
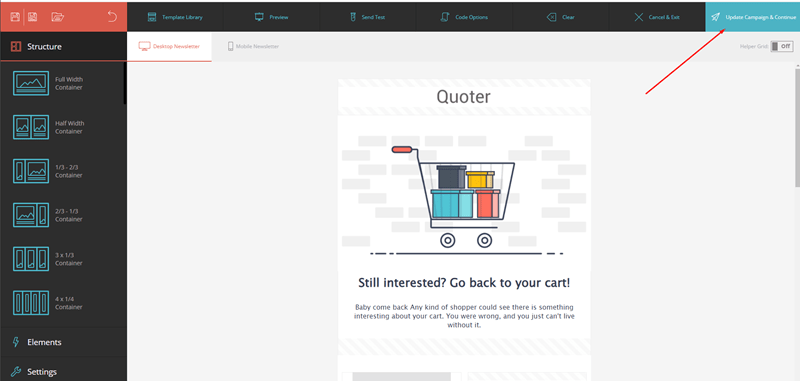
- Click 'Use campaign and continue' button:

- Select emails per day. For real automation it should be set to 1 email per day to not spam users, but for testing purpose it can be set to Unlimited.
- Save campaign and close the popup:

- For testing purpose the wait time could be reduced from 45 minutes to 5 minutes or even 1 minute.
- Make sure, the Automation campaign is activated:

Sitecore Send Javascript integration
To trigger the campaign, it's needed to add Moosend tracking library to your website.
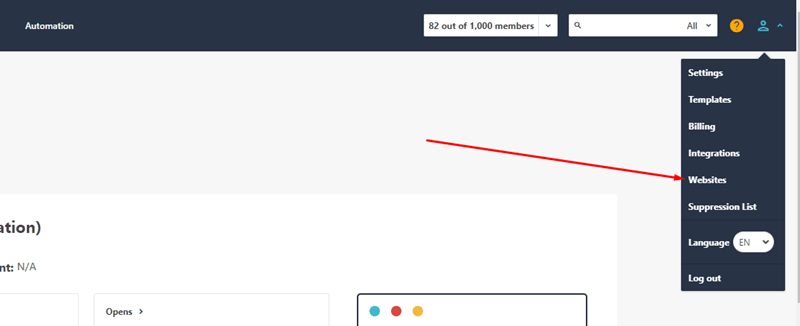
- Go to websites:

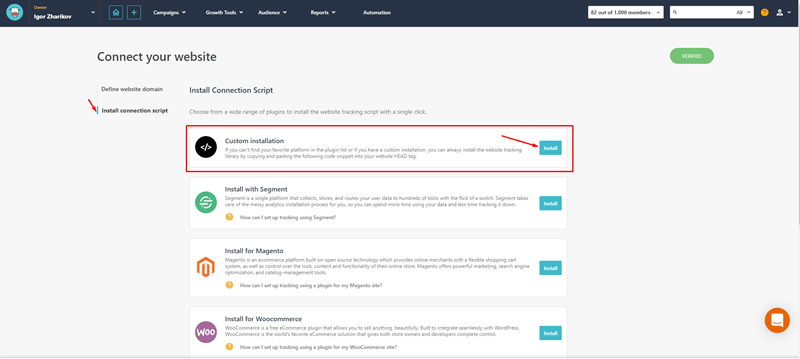
- Select your website and click 'Install connection script' => 'Custom Installation':

- Follow the guide on that page. The following script should be added to
<head>tag on all of your pages:<script> //load TrackerJS !function(t,n,e,o,a){function d(t){var n=~~(Date.now()/3e5),o=document.createElement(e);o.async=!0,o.src=t+"?ts="+n;var a=document.getElementsByTagName(e)[0];a.parentNode.insertBefore(o,a)}t.MooTrackerObject=a,t[a]=t[a]||function(){return t[a].q?void t[a].q.push(arguments):void(t[a].q=[arguments])},window.attachEvent?window.attachEvent("onload",d.bind(this,o)):window.addEventListener("load",d.bind(this,o),!1)}(window,document,"script","//cdn.stat-track.com/statics/moosend-tracking.min.js","mootrack"); //tracker has to be initialized otherwise it will generate warnings and wont sendtracking events mootrack('init', 'YOUR_WEBSITE_ID_HERE'); </script> - Identify visitors:
mootrack('identify', 'john@doe.com'); - Track add to cart event:
// information about added product: var product = { productId: 'PRODUCT_101', price: 12.02, url: 'http://your.store/product-101', quantity: 2, total: 24.04, name: 'Product Name 101', image: 'http://your.store/images/PRODUCT_101' }; // track event: mootrack('trackAddToOrder', product.productId, product.price, product.url, product.quantity, product.total, product.name, product.image); - Track order created event:
// get information about ordered product: var product1 = { productId: 'PRODUCT_101', price: 12.02, url: 'http://your.store/product-101', quantity: 2, total: 24.04, name: 'Product Name 101', image: 'http://your.store/images/PRODUCT_101' }; var product2 = ...; // list of all products from order var products = [product1, product2, ...]; // track event: mootrack('trackOrderCompleted', products);
Upcoming
In the next article we will review Sitecore Send Javascript API in deep and then I'm going to tell you how to connect Moosend with Sitecore CDP, so you don't need to take care of Javascript integration.
