First of all, if you don`t have Sitecore CDP app account, please, follow instructions in my previous article to get access to Sandbox environment.
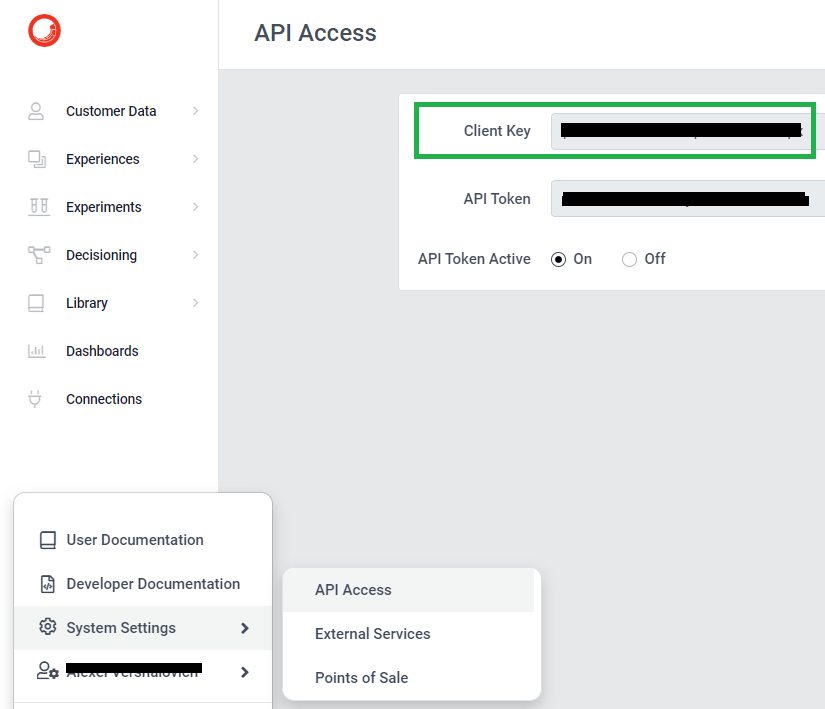
- Login to Sitecore CDP app, navigate to System Settings -> API Access and copy Client Key value:

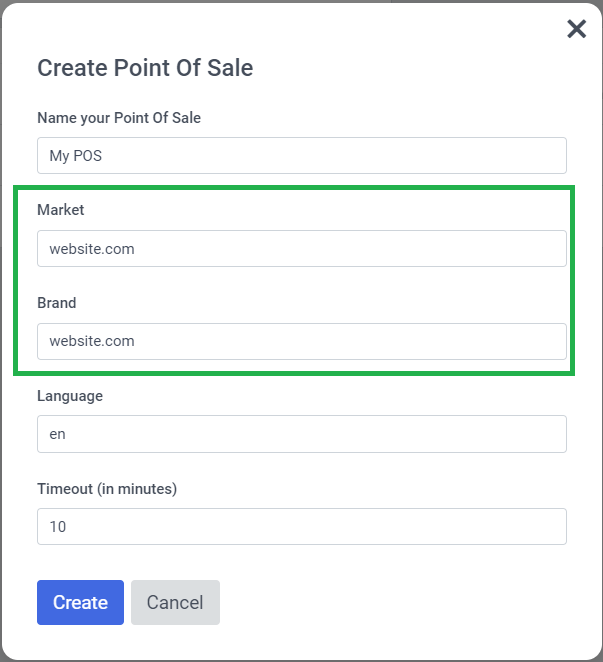
- In Sitecore CDP app navigate to System Settings -> Points of Sale and create new point of sale with values that match your website hostname:

- Insert javascript snippet to your website layout and replace client_key, pointOfSale, cookie_domain with your values:
<script type = "text/javascript"> var _boxeverq = _boxeverq || [], _boxever_settings = { client_key: "xxxxxxxxxxxxxxxxx", target: "https://api.boxever.com/v1.2", cookie_domain: ".website.com", pointOfSale: "website.com", web_flow_target: "https://d35vb5cccm4xzp.cloudfront.net" }; ! function() { var e = document.createElement("script"); e.type = "text/javascript", e.async = !0, e.src = "https://d1mj578wat5n4o.cloudfront.net/boxever-1.4.8.min.js"; var t = document.getElementsByTagName("script")[0]; t.parentNode.insertBefore(e, t) }() < /script>One more important variable is web_flow_target. It is missing in some examples from documentation. If you don`t have this variable – your experiences (that you create in CDP app) will be NOT displayed on your website.
Your connection with Sitecore CDP is ready! It is time to test it.
- To test your connection you should trigger _boxeverq.push function in your website javascript:
// Place an anonymous function in the Boxever queue _boxeverq.push(function() { var viewEvent = { "browser_id": Boxever.getID(), "channel": "WEB", "type": "VIEW", "language": "EN", "currency": "EUR", "page": "/home", "pos": "website.com" }; //Add UTM params viewEvent = Boxever.addUTMParams(viewEvent); // Invoke event create // (, , ) Boxever.eventCreate(viewEvent, function(data){}, 'json'); }); Make sure that pos variable value match your hostname and CDP`s point of sale. Here is example of my extention that I use for event triggering:
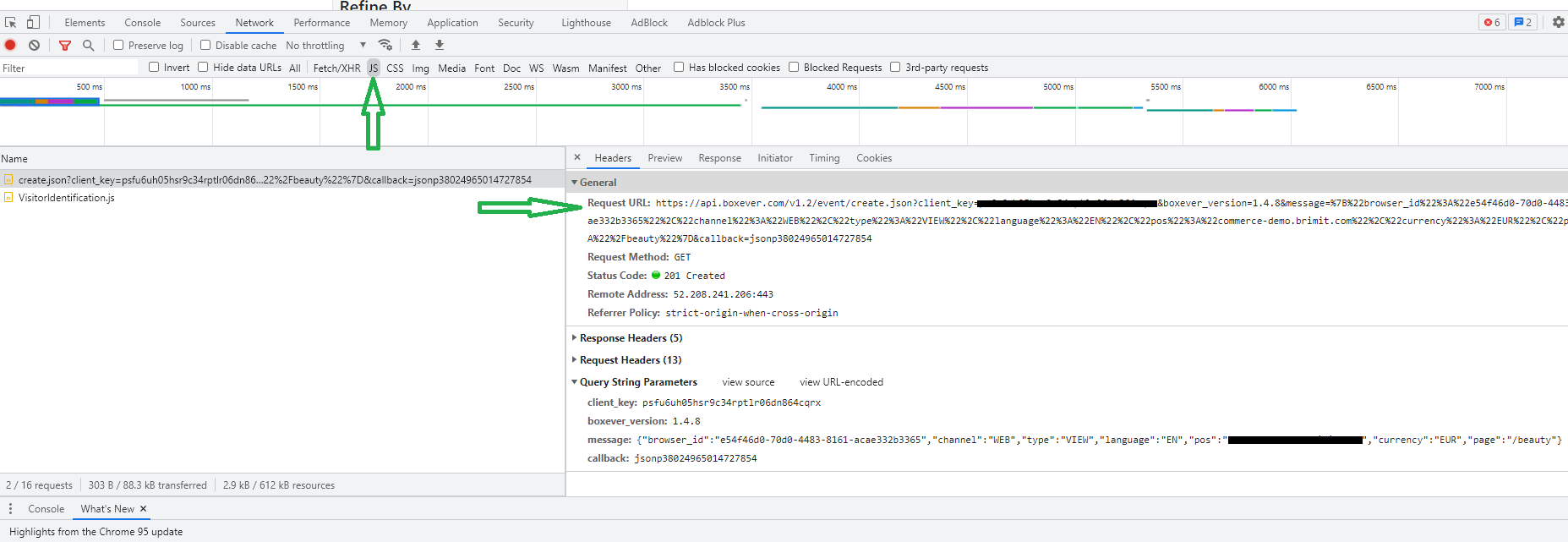
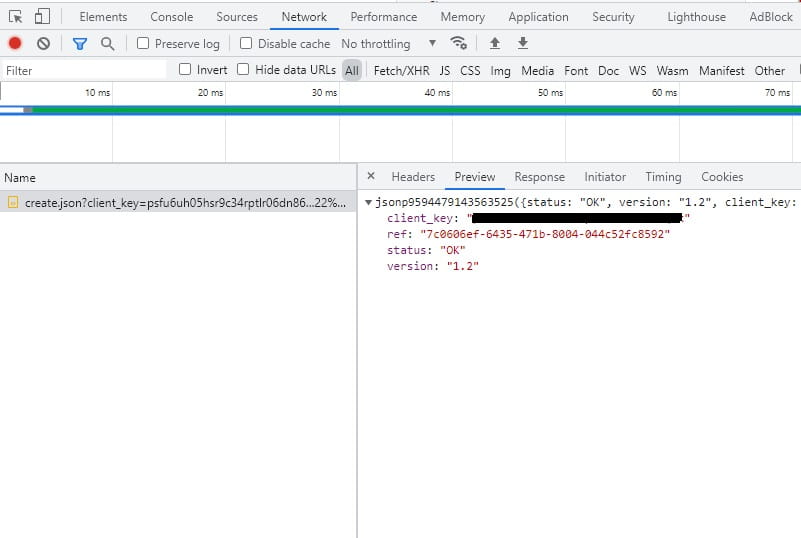
export const sendBoxeverEvent = (type, options, callback) => { const { page, currency } = options; _boxeverq.push(function () { const boxeverEvent = { browser_id: Boxever.getID(), channel: 'WEB', type: type, language: getCookie('lang').toUpperCase() || 'EN', pos: window.location.host, currency: currency || 'EUR', page: page || '/' }; Boxever.eventCreate( boxeverEvent, function (data) { if (callback) callback(); }, 'json' ); }); }; // example of usage: sendBoxeverEvent('VIEW', {page: window.location.pathname}); - Once javascript _boxeverq.push is triggered, you can see JS request with your values to api.boxever.com in browser Network tab:

If you see this request, this means that yout event was successfully pushed to Sitecore CDP app. BUT one note: if your website visitor is anonymous, you will NOT find this event immideatelly in CPD app at Guest section.
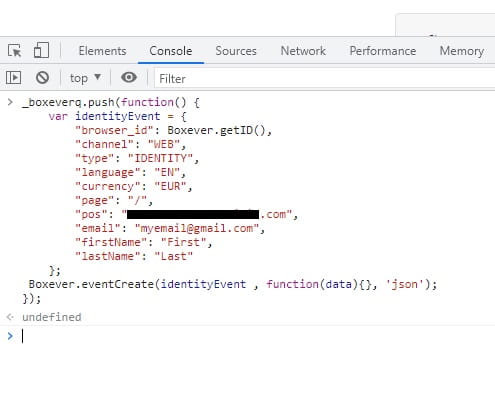
So, if you want to be 100% sure that your event successfully comes to CDP you can trigger IDENTITY request and provide any identifier variables like email:
_boxeverq.push(function() {
var identityEvent = {
"browser_id": Boxever.getID(),
"channel": "WEB",
"type": "IDENTITY",
"language": "EN",
"currency": "EUR",
"page": "/home",
"pos": "website.com",
"email": "myemail@gmail.com",
"firstName": "First",
"lastName": "Last"
};
Boxever.eventCreate(identityEvent , function(data){}, 'json');
});
You can execute this request for testing in your website browser console and make sure that response status is OK: 

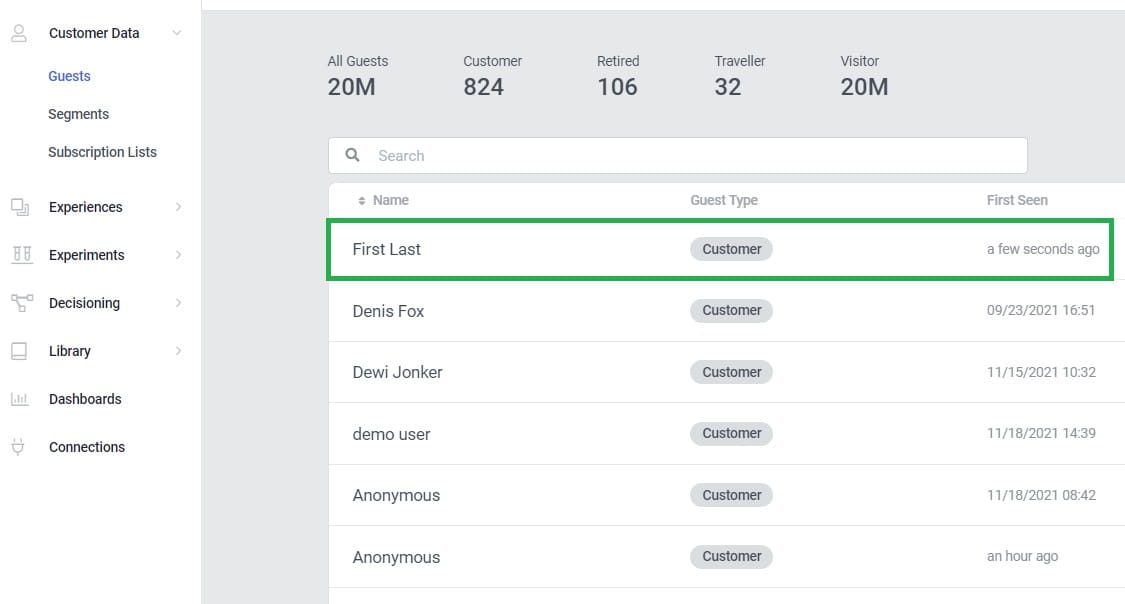
Your new user should appeared in Customer Data -> Guest section almost immideatelly: 
If you don`t see your created Guest and your triggered events in Sitecore CDP app - just double check that your hostname matches your pos value in your requests and matches Point of Sale in Sitecore CDP. This is usually the main reason of connection issues.
More information about website connection on Sitecore Knowledge Hub.
Here goes the table of contents for my Sitecore CDP blog series:
- Introduction
- How to connect Sitecore CDP to website
- Debugging tools
- How to pass extended data to Sitecore CDP
- How to use Data System connections (Decision model with Content Hub products)
- How to use AI connections (Web experience with Azure Cognitive Services)
- How to use Destination connections (Triggered experience webhook)
- How to use External service connections (Flows with External Service)
- Remarketing with Sitecore CDP and Facebook Ads
