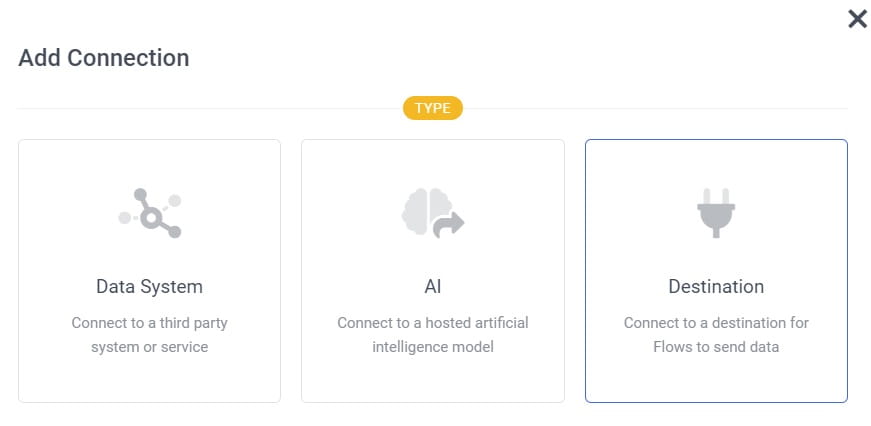
There are 3 types of connections in Sitecore CDP:
- Data System - can be used in Decision models as external source of data.
- AI - can be used in Decision models as a logic block that performs any calculations on external service side.
- Destination - can be used in Full stack experiences to send data to external services.

In this article I`ll show how to create Destination connection to Facebook Conversions API and use it in triggered experiense to forward events to Facebook Ads.
How to create connection to Facebook Conversions API?
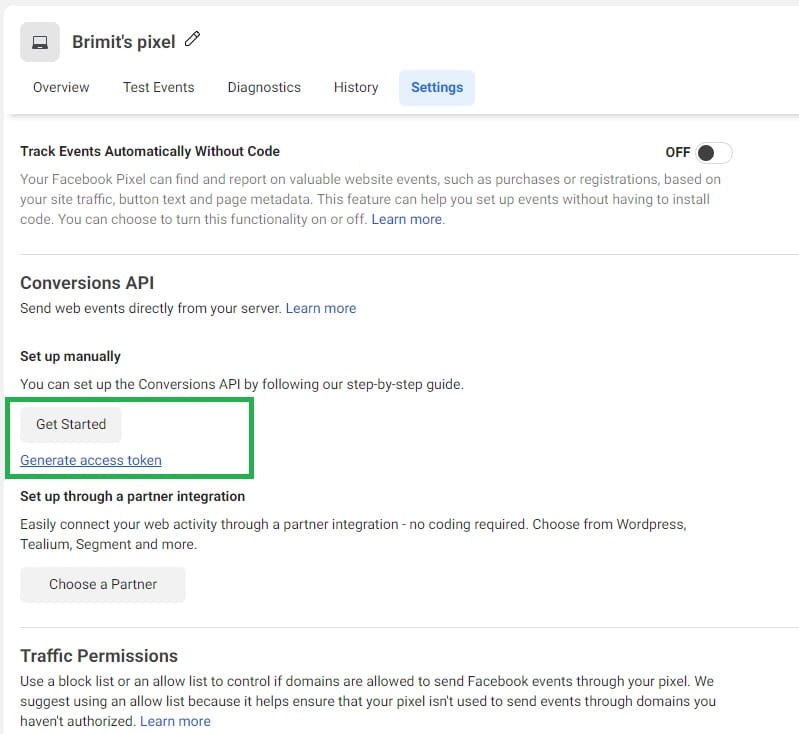
First of all, you need to have installed Facebook Pixel on your website. In your facebook account navigate to Events Manager -> Pixel app -> Settings and generate token for Conversions API:

The second key that you need is Pixel ID:
![]()
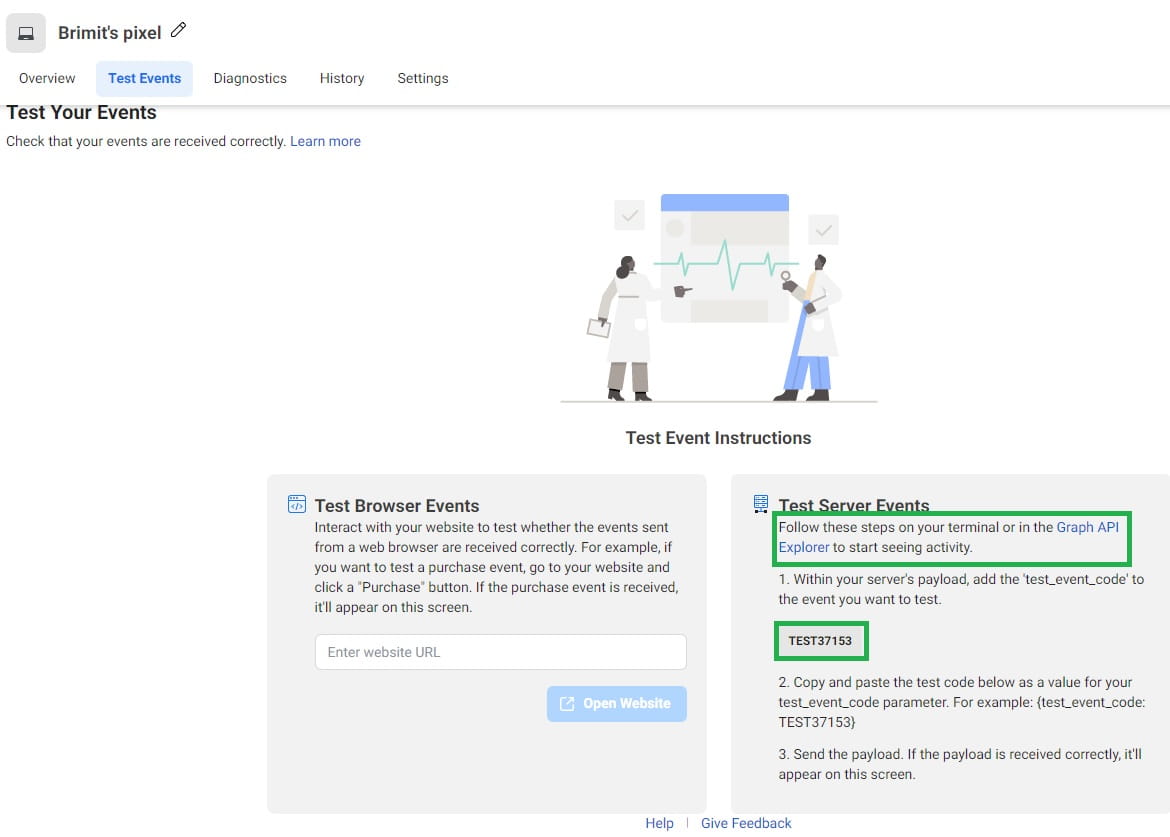
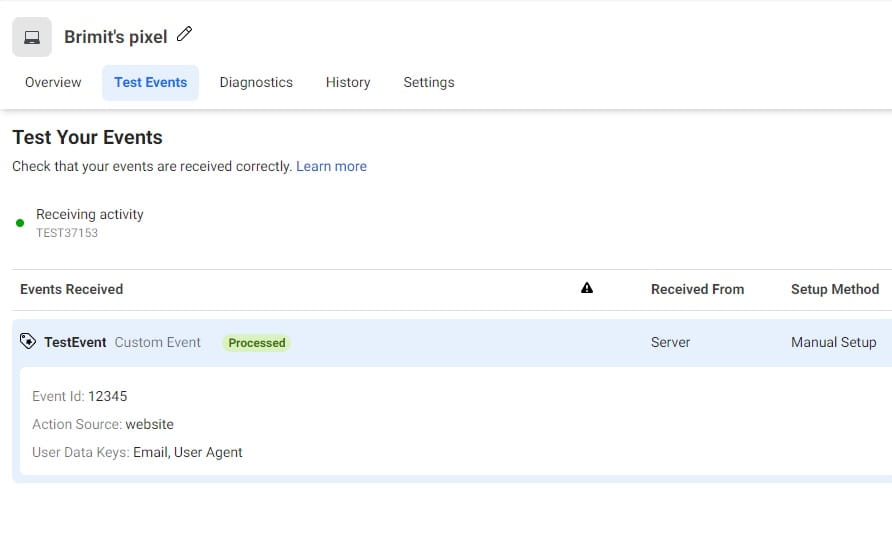
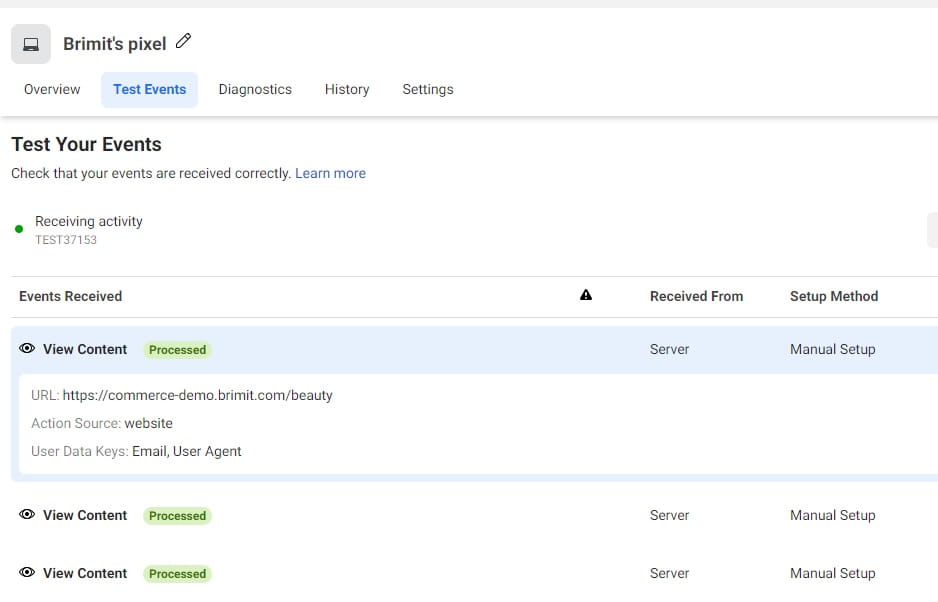
Once you have Pixel ID and token it is time to test connection. In your facebook account navigate to Events Manager -> Pixel app -> Test Events, copy test event code (TEST37153 in my case) for future testing in Sitecore CDP and open Graph API Explorer:

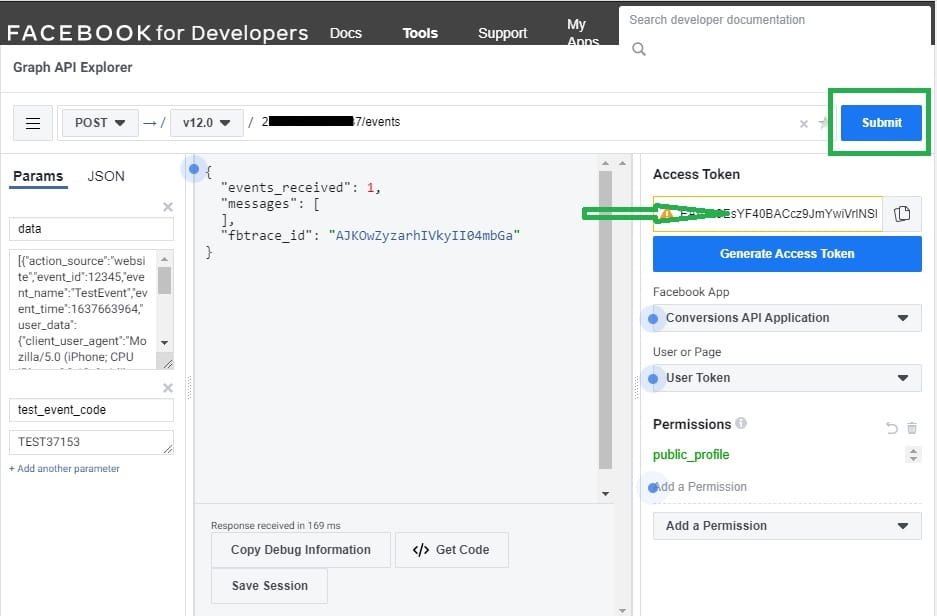
Insert your token in Access Token input and click submit button:

If you see response like on screenshot above, your connection is OK. If you return to Test Events tab you will see that your event is successfully tracked:

How to setup Facebook Conversions API connection in Sitecore CDP?
Login to your Sitecore CDP application account, Connections -> Add Connection-> Destination. Enter Name and Description of your connection, choose None on Athentification tab and configure request parameters:
- Method: POST
- URI: https://graph.facebook.com/v12.0/{pixel_id}/events?access_token={token}
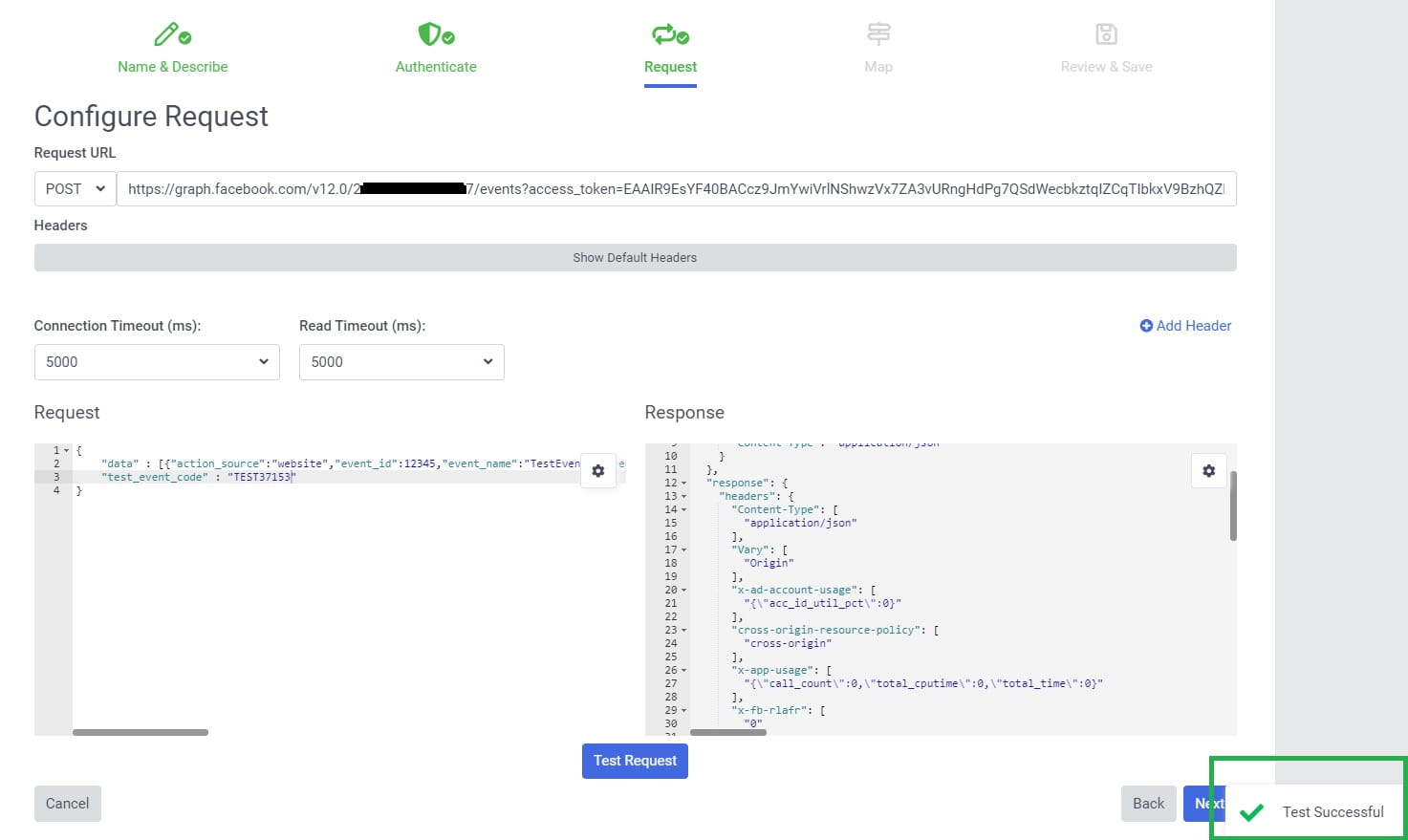
Replace {pixel_id} and {token} with your real values. To test your connection copy resuest body from recently tested facebook Graph API explorer:

If you testing request is successfull, you will see recieved event in facebook Test Events tab. Save your connection with default mappings, don`t worry about testing Request body: it will be overwritten in triggered experience webhook in the future.
How to configure triggered experience?
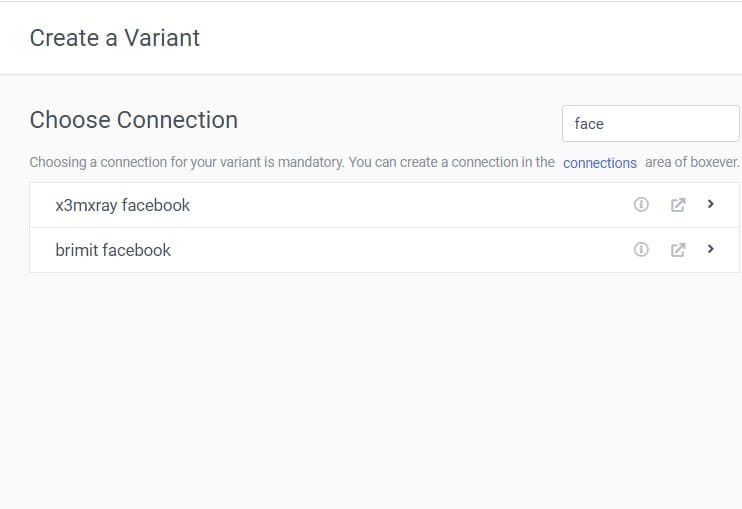
In Sitecore CDP navigate to Experiences -> Full Stack -> Create Experience -> Triggered Experience. In Choose Connection popup select your recently created Facebook destination connection:

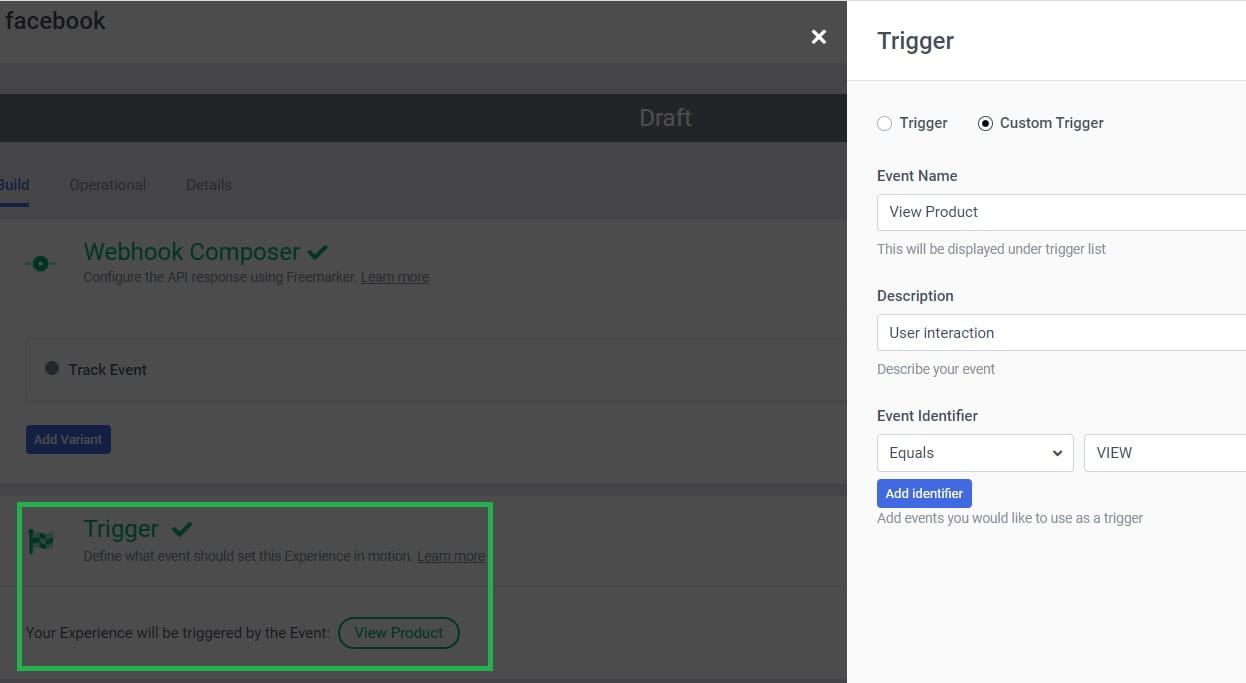
For this demo I`ll show you how to forward VIEW event from your website to Facebook Conversions API (for your real solution you can add more events as a trigger). Navigate to Trigger section and add custom trigger as shown on image below:

Go to Webhook Composer section and click on Edit button. Paste this Freemarker code into API tab:
<#assign pageUrl = "https://" + entity.pointOfSale + entity.arbitraryData.page>
<#assign timestamp = (.now?long / 1000)?floor?c>
<#assign guestUnique = guest.ref?replace("-","") + guest.ref?replace("-","")>
{
"data": [
{
"event_name": "ViewContent",
"event_time": ${timestamp},
"event_source_url": "${pageUrl}",
"action_source": "website",
"user_data": {
"em": "${guestUnique}",
"client_user_agent": "Sitecore CDP"
}
}
],
"test_event_code" : "TEST37153"
}
Parameters explanation:
-
event_time - timestamp of triggered event in unix format (in seconds), -
user_data.em - any unique identifier of user in sha256 format. Unfortunatelly, I didn`t find how to caclulate sha256 in Freemarker, so for this demo example I just concatenate 2 times guest.ref value that is unique user identitier and looks like sha256; for real solution I store already sha256-hashed value of user email in extended guest profile properties.
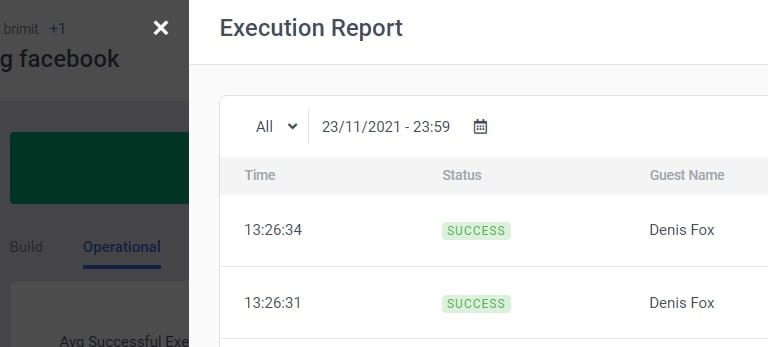
Start your experience, navigate to your website and generate some VIEW events. Go to your experience -> Operations -> Execution Repost where you will see statuses of youe triggered VIEW events. If all is OK you will see SUCCESS status:

Because of we also passed test_event_code parameter, we can see that our events successfully hit facebook:

NOTE: Remove test_event_code parameter for production events.
In the next article I`ll show you how to setup Facebook Ads with triggered experience more flexible by using decision modeling. Stay updated!
Here goes the table of contents for my Sitecore CDP blog series:
- Introduction
- How to connect Sitecore CDP to website
- Debugging tools
- How to pass extended data to Sitecore CDP
- How to use Data System connections (Decision model with Content Hub products)
- How to use AI connections (Web experience with Azure Cognitive Services)
- How to use Destination connections (Triggered experience webhook)
- How to use External service connections (Flows with External Service)
- Remarketing with Sitecore CDP and Facebook Ads
