Sometimes you need to pass additional data to Sitecore CDP. It can be, for example, full information about customer order for ADD/CHECKOUT event, or you may be want to store user image in your CDP guest profile. In this article I will show you how to do it.
How to pass extended data in CDP event?
It is easy to do. All that you need just to pass any addditional data that you want to ext field in your event request. Example for CHECKOUT event where we pass information about guest order and custom facebook_event_id field:
Helper for event triggering:
export const sendBoxeverEvent = (type, options, callback) => {
const { page, currency, ext } = options;
_boxeverq.push(function () {
const boxeverEvent = {
browser_id: Boxever.getID(),
channel: 'WEB',
type: type,
language: 'EN',
pos: window.location.host,
currency: currency || 'EUR',
page: page || '/',
ext: ext,
};
Boxever.eventCreate(
boxeverEvent,
function (data) {
if (callback) callback();
},
'json'
);
});
};
Example of execution:
sendBoxeverEvent('CHECKOUT', {
page: window.location.pathname,
ext: {
facebook_event_id: "df2e518d-5004-43b2-b53c-5e6a0021dede",
cart:[{ProductID:"M00003", Quantity:6, UnitPrice:37}],
total:345.45
}
});
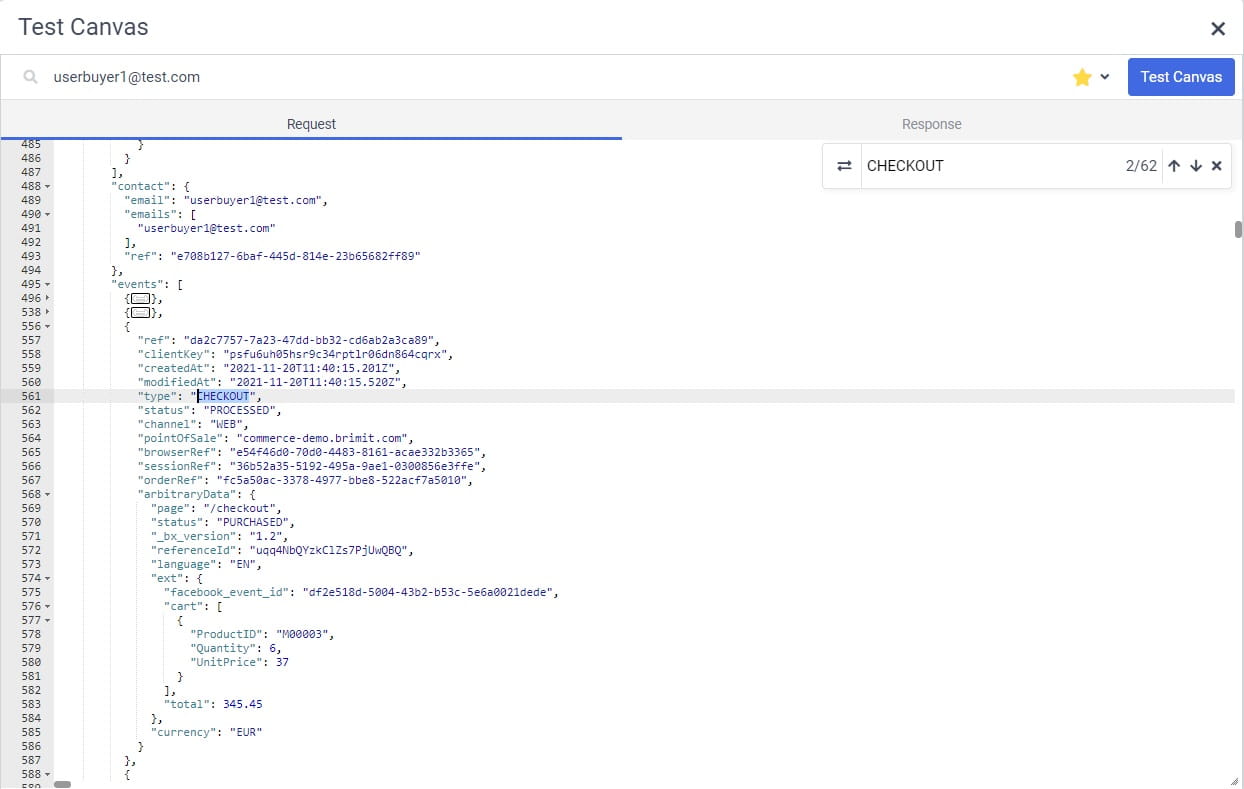
This event will be send to CDP and stored in format:
How programmatically get extended event data?
You just need to select your event and add get extended data by hitting event.arbitraryData.ext property.
How to store extended data in guest profile?
First of all, before send any data to guest profile need to setup Authorization Basic header for your requests. Otherwise you will receive an error:
{
"status": 401,
"code": 401,
"message": "Authentication required.",
"developerMessage": "Authentication with a valid API Key and API Secret is required.",
"moreInfo": "mailto:support@boxever.com"
}
In your CDP account navigate to System Settings -> API Access and copy Client Key and API Token values. You can generate valid auth header by using this online tool, use Client Key as Username and API Token as Password. Or you can generate it in your javascript yourself, basic auth pattern is:
(`${username}:${password}`).toString("base64")
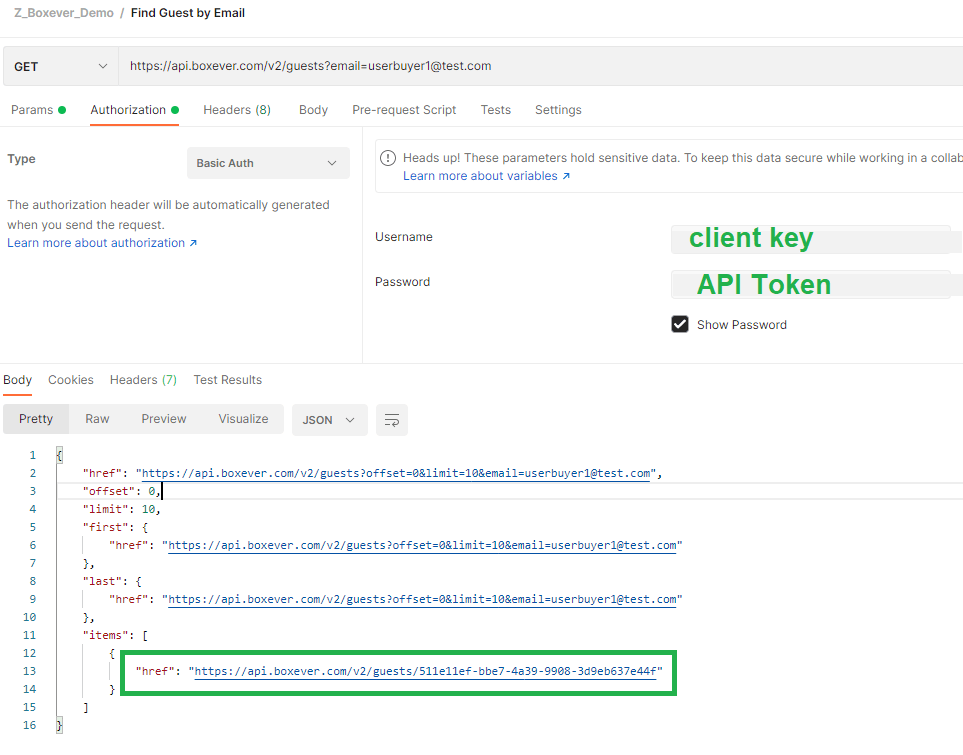
If you don`t know you current Guest Id value, you can find your Guest CDP-address by email with GET request to https://api.boxever.com/v2/guests?email=userbuyer1@test.com endpoint with valid auth header: 
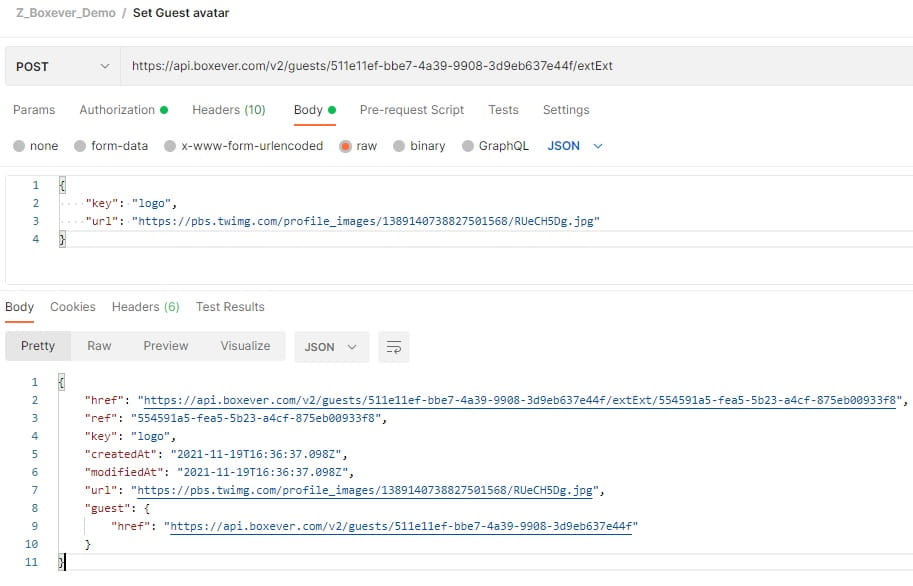
In response you will find link to your Guest. To send extended data to Guest profile you need to make POST request https://api.boxever.com/v2/guests/{your_guest_id}/extExt endpoint with JSON body in {key: "", value:""} format. Example how to add logo property to Guest profile to store user photo: 
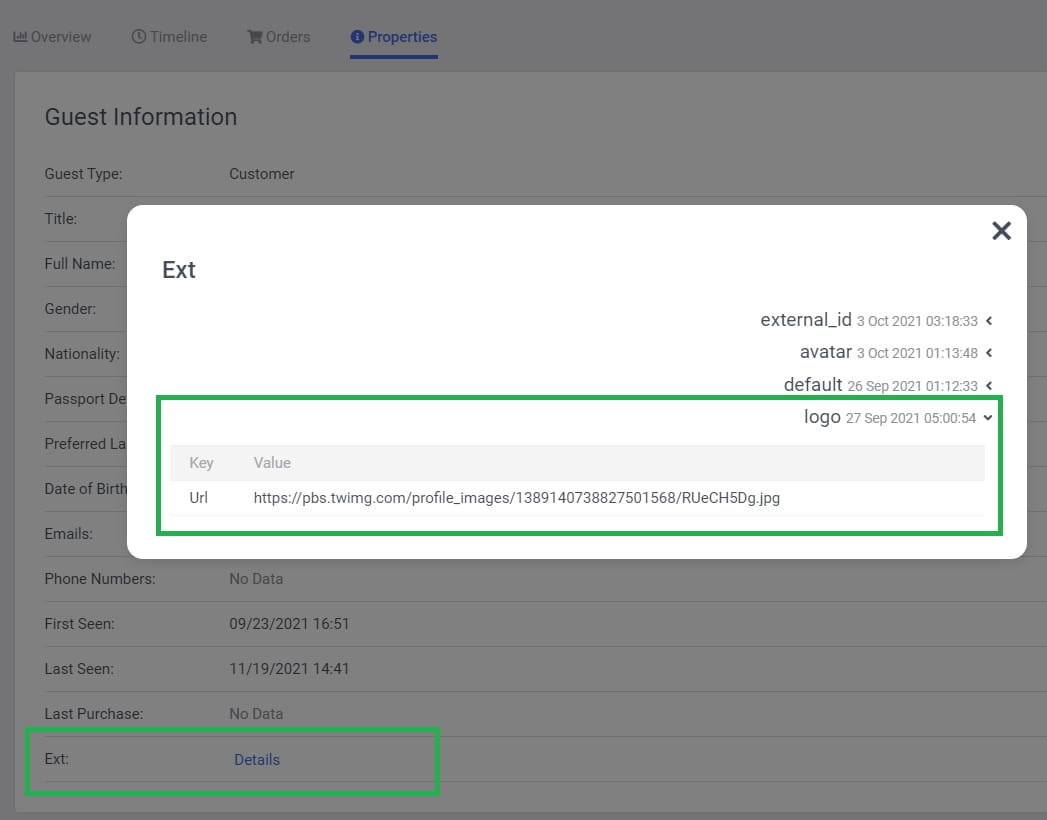
If your request is successfull, you can navigate to CDP Guest properties and find your posted value in Ext field:
How programmatically get extended profile data?
You just need to iterate guets data extensions and select your one by key. For our example with logo:
for (var i = 0; i < guest.dataExtensions.length; i++) {
if (guest.dataExtensions[i].name === 'Ext' && guest.dataExtensions[i].key === 'logo') {
var logoExt = guest.dataExtensions[i].values;
return logoExt.url;
}
}
Here goes the table of contents for my Sitecore CDP blog series:
- Introduction
- How to connect Sitecore CDP to website
- Debugging tools
- How to pass extended data to Sitecore CDP
- How to use Data System connections (Decision model with Content Hub products)
- How to use AI connections (Web experience with Azure Cognitive Services)
- How to use Destination connections (Triggered experience webhook)
- How to use External service connections (Flows with External Service)
- Remarketing with Sitecore CDP and Facebook Ads
